1、团队信息:
1)季澈 1600802044
2)胡浪 1600802011
3)贺鸿琨 1600802043
4)李怡龙 1600802046
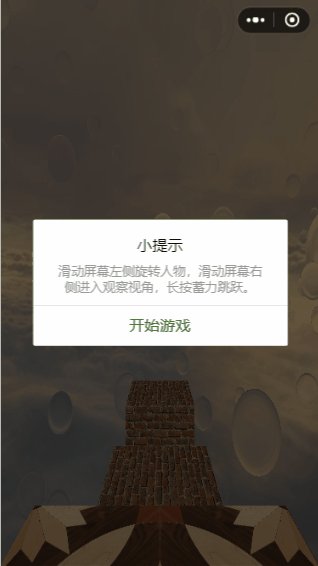
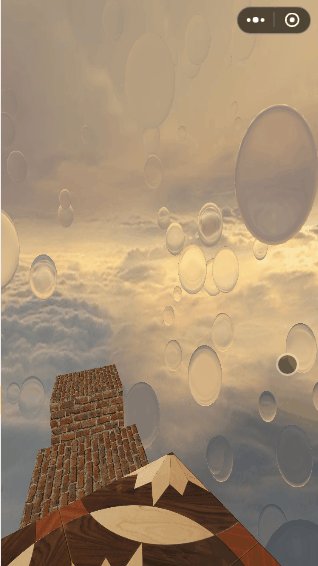
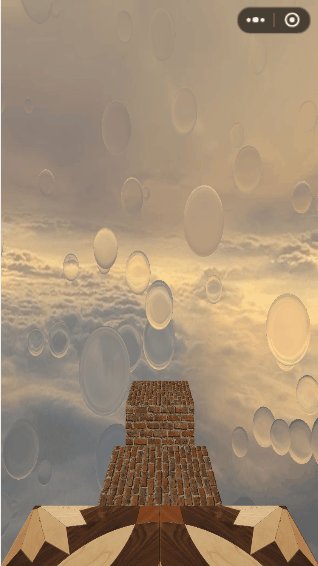
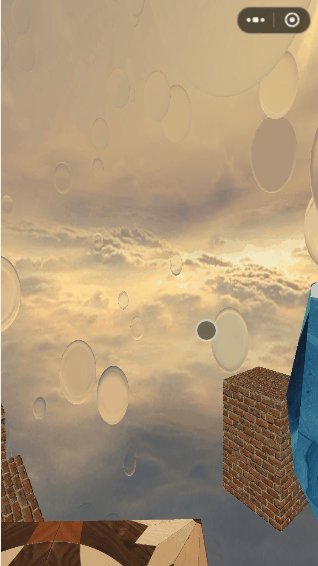
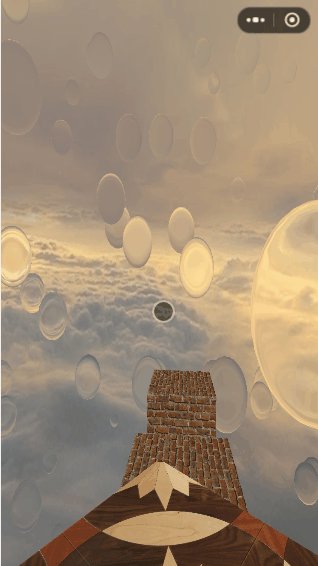
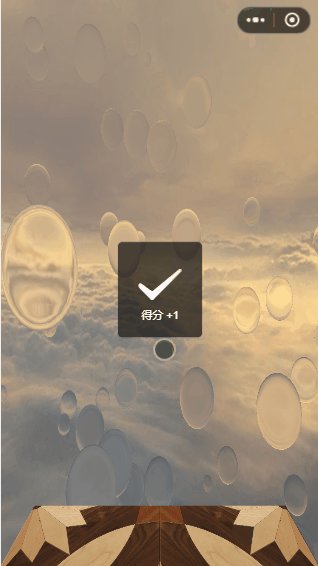
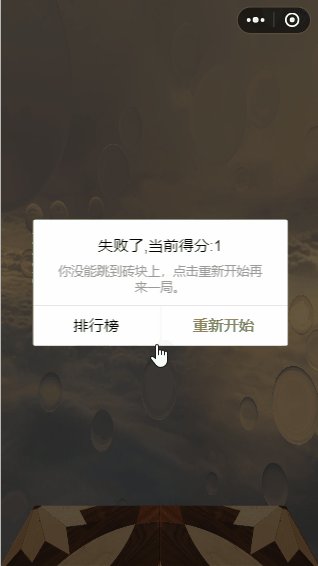
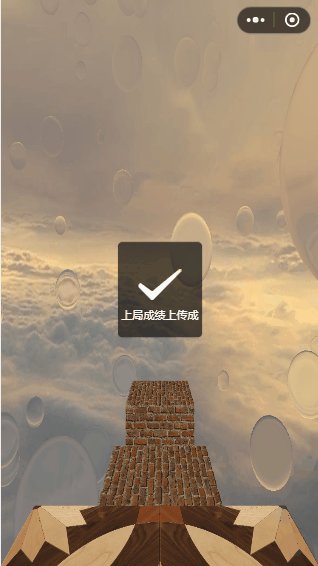
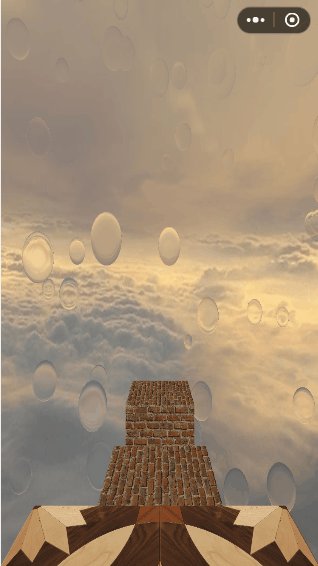
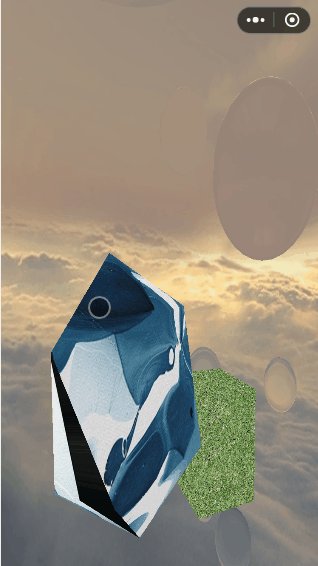
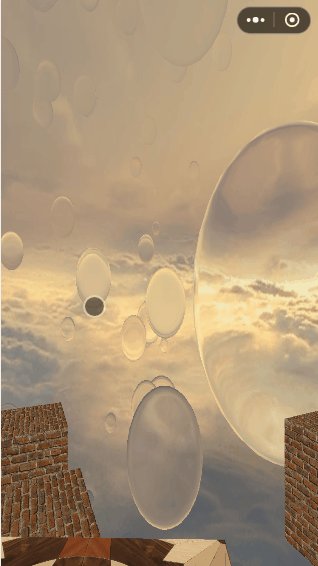
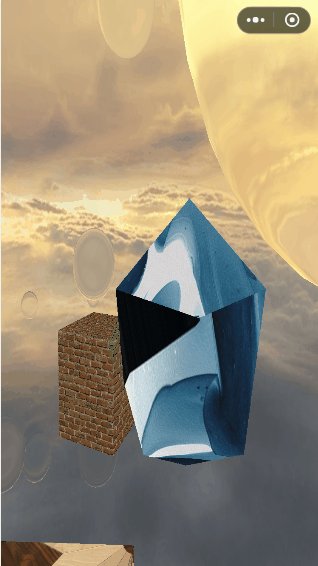
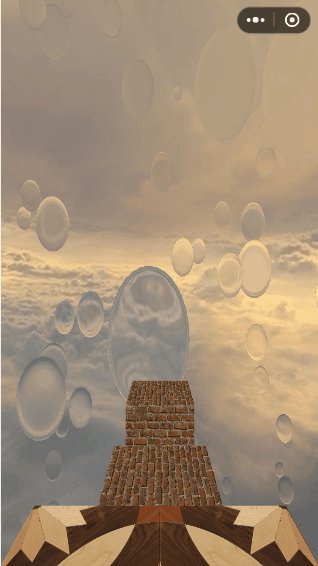
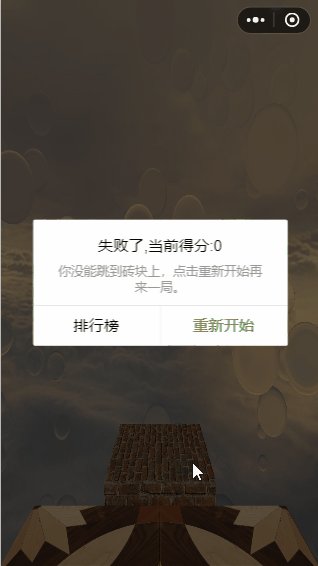
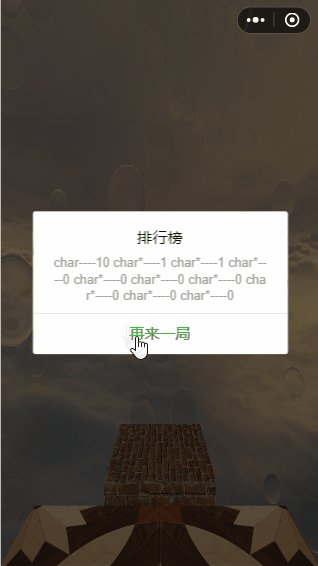
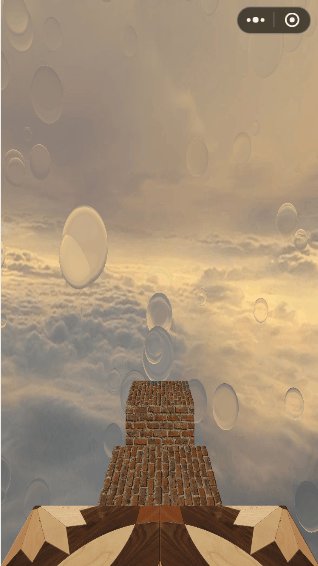
2、 团队项目的总体效果截图:

3、 对团队项目进行测试,并列出测试人员名单,列出测试过程中测出的问题,以及修复的过程。
- 测试人员:李怡龙、胡浪、季澈、贺鸿琨
- 修复的bug以及修复的过程
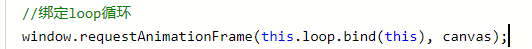
- 跳跃时画面卡主
- 原因是循环绘图,导致整个小程序阻塞,解决方法是使用window.requestAnimationFrame函数,使其脱离主线程渲染

-
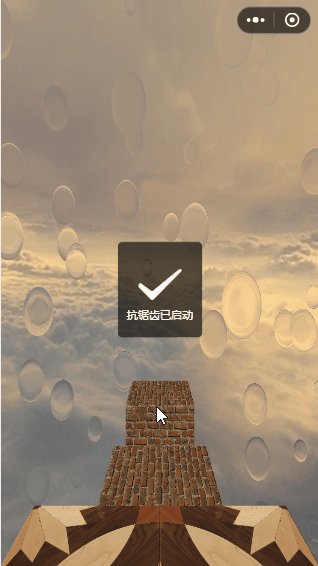
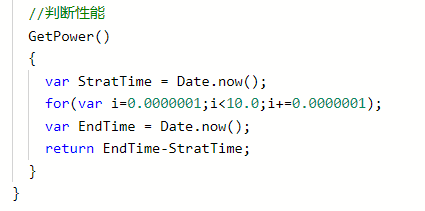
- 在部分手机上异常的卡顿
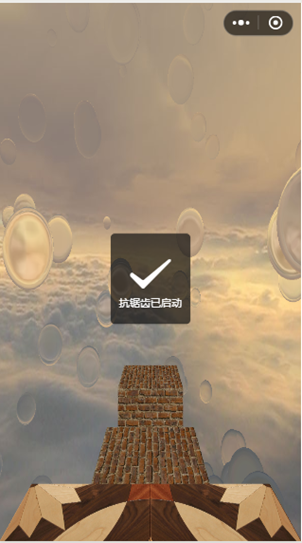
- 原因是默认开启了抗锯齿,导致CPU负担过重,解决方法是,开始游戏前,判断手机性能,决定是否开启抗锯齿

- 跳跃时画面卡主
- 不能重现的bug
- 暂时没有
- 这个产品就是这样设计的,不是bug
- 滑动屏幕右边,松开后会瞬间复位。此功能是为了方便用户观察场景
- 双击屏幕,立即回归最初状态。此功能是为了方便用户重新开始游戏
- 没有能力修复,将来也不打算修复
- 暂时没有
- 这个bug的确应该修复,但是没有时间在这个版本修复,延迟到下一个版本修复
- 用户循环多次大范围转动视角时,会导致相机的Y轴发生倾斜
- 在支持多点触控的设备上,转向及观察视角过于灵敏。导致无法跳跃
- 在部分设备上,主人物的贴图无法正常加载
4、团队的源码仓库链接
5、团队分工协作、经验教训、团队如何平衡时间/质量/资源
- 队内分工

- 各个成员之间,各司其职,提前商议并制定好接口定义。各自开发完成之后,统一到一起,大家面对面一起连接各个部分。
- 经验教训
- 必须提前制定好接口定义,如果自己有所改动,必须通知组员,进行讨论。
- 官方的demo和文档是最好的学习资料,没有之一。
- 遇到问题时,要去知乎等程序员交友平台上咨询,切忌闭门造车。
- 如何平衡时间/质量/资源
- 大家统一制定时间表,在同一时间段一起学习技术、开发等。保证大家当前的进度都一样
6、实现的功能及其效果的描述
1)转向及观察

2)点击蓄力跳跃

3)障碍物及视觉扰乱

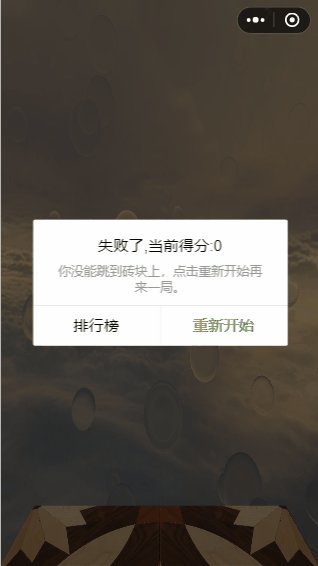
4)成绩记录及排行榜

5)画质自适应

8、平台、硬件配置
平台:支持微信的安卓、iOS设备
我们测试使用的是基于Android O的MIUI10系统的小米MIX、iOS11系统的iPhone7以及微信web开发工具里的虚拟机
硬件配置:即微信的硬件配置
9、项目的不足之处
- 用户循环多次大范围转动视角时,会导致相机的Y轴发生倾斜
- 在支持多点触控的设备上,转向及观察视角过于灵敏。导致无法跳跃
- 在部分设备上,主人物的贴图无法正常加载
- 对设备内存消耗过大,开启抗锯齿后,运行内存占用超过170M
- 碰撞检测,精度过低
- X轴出现夹角后的跳跃计算可能出现错误
- 跳跃的效果并不是很明显
10、如果你们的学弟学妹想要做这个项目的话,可以扩展的功能有哪些
- 设计更人性化的UI
- 更加精确的碰撞检测,及三维抛物线的计算
- 降低内存开销
- 地图和玩法更加多元化
- 引入Three.JS官方的物理引擎
- 引入Three.JS官方的相机控制
- 解决无法导入模型及字体的问题
11、开发中发布的博客